Matteboken.se
Matteboken.se is something as ambitious as a complete math book containing everything from elementary school to high school. Along with Mattecentrum, we have elevated it to a new level and also added exercises!
Mattecentrum helps children

Mattecentrum is a non-profit organization that completely free help children and young people to improve their skills in mathematics. They arrange open tutoring sessions in 23 Swedish cities and Matteboken.se is - exactly as it sounds - a math book containing everything from elementary school grades 3 to Matte E in high school. In addition, there are sister organizations with sites in Denmark (webmatematik.dk) and the U.S (mathplanet.com). Over a year Mattecentrum helps a total of more than 150,000 young people and the websites have over 20,000 visitors every day. In other words, it's well used webs that we are re-launching with a completely new design, and moreover, we introduce something completely new: exercises.
Two projects became one
We started working with Mattecentrum and Matteboken.se in early 2013. The first project was to produce something that has long been sought - functionality for counting exercises on the web. This was done as part of the former site and Mattecentrum spent the spring putting a lot of work into the development of exercises for the site - for all the lessons. Soon, requests came for project number two, a mobile optimization of Matteboken.se. The number of mobile users has doubled in the past year and now account for more than a quarter of the visitors. However, we saw that there were many points for improvement that extended beyond just mobile align the existing page.
Together with Mattecentrum, we concluded that the solution was a major repositioning of the entire design of your website. We then decided also to bring the launch of exercises to the new site and make a larger investment for a brand new Matteboken.se that same autumn. It would be the biggest change in the five-year history of Matteboken. The exciting work that we are about to tell you more about!
The new Matteboken
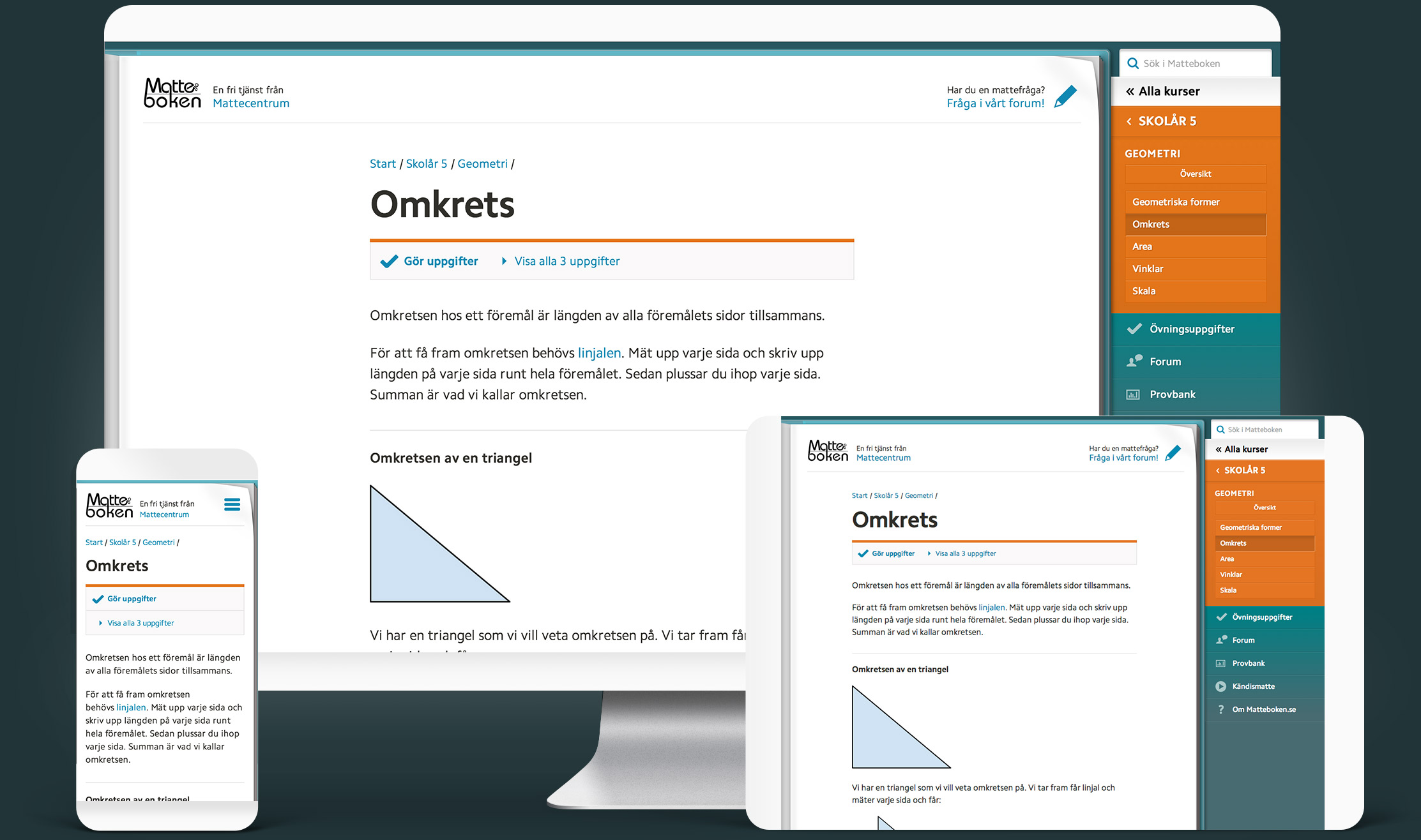
One of the things that were appriciated with the previous design of Matteboken was the playful expression with a background image of an open book. It is after all a math book - why not let it look like? We kept the graphic metaphor with a book, but at the same time, we wanted to get the content more integrated with the framework. Not only the surface of a book, but also the functionality of one.

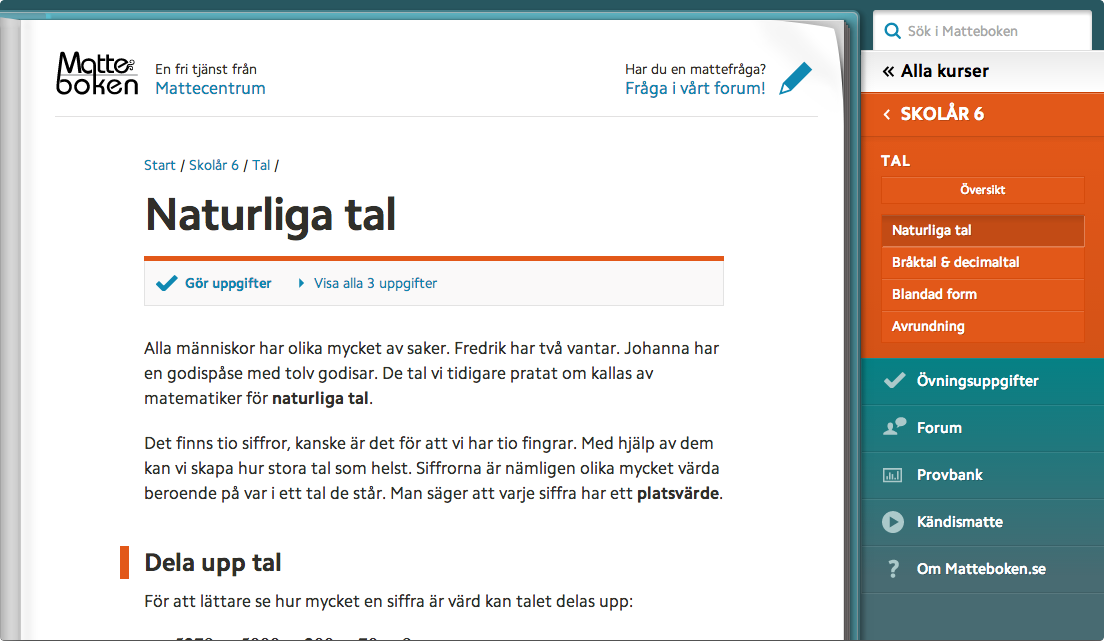
Simply put, Matteboken of two parts: the pages of the book itself and a menu to navigate through the pages.
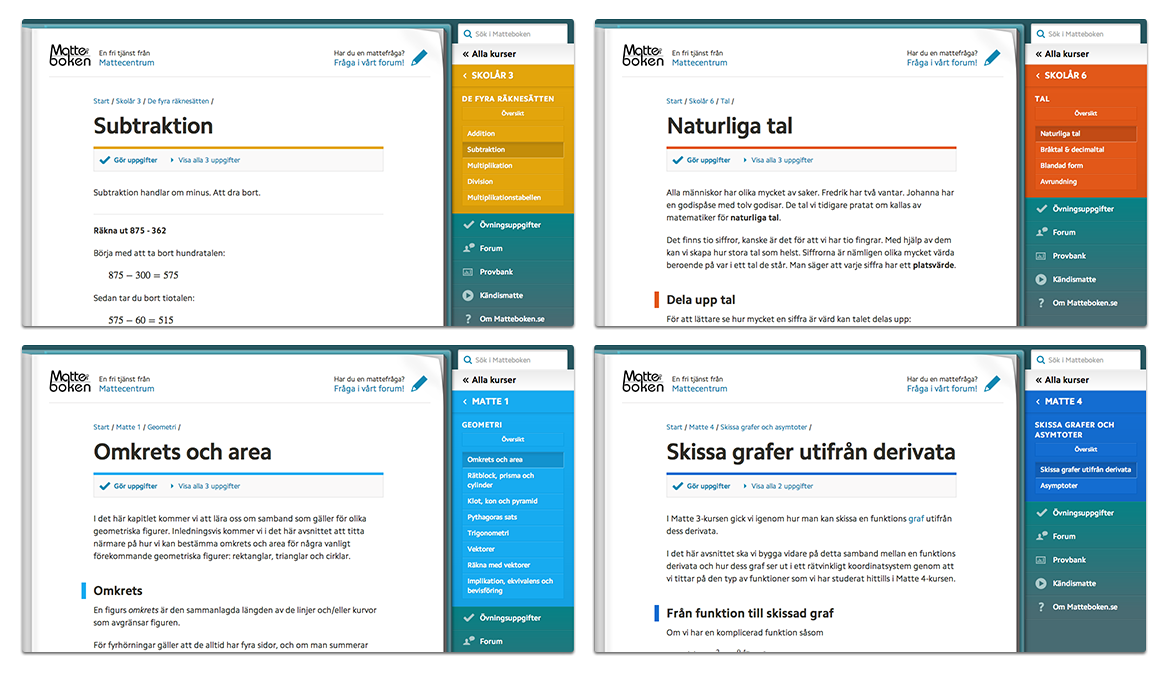
The pages are linked together by a color palette with a primer for elementary school and one for high school and shades of each color to distinguish the individual courses. Each book page using the same accent color found in the menu of the graphical elements, thereby creating a clear link to the current course.

Each course color is echoed in the menu and in the page content.
A proper book page
Books generally gets far more love when it comes to typesetting than websites. There is a centuries-long tradition of printing craft - and you can tell! - it is not sloppy with row lengths, row heights, heading structures and margins. They are all important elements that are needed to get a good reading experience.
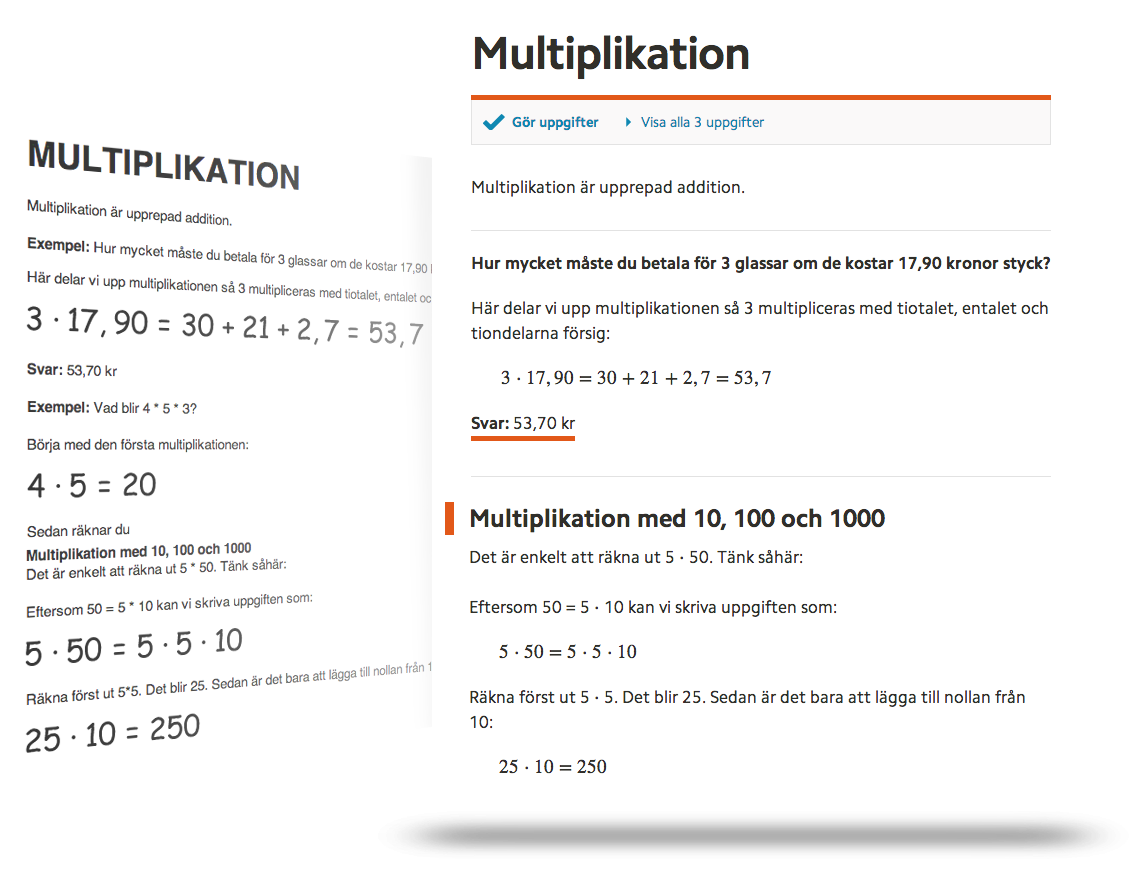
The contents of the new Matteboken is basically the same as before. But there was no structure on the design of the actual page content. The text was small and difficult to read, there was no clear title level and mathematical expressions were hospitalized as images. We wanted to take the excellent content and give it a consistent and well-designed layout

The content is the same but the design of the content of the new Matteboken is more elaborate.
When we designed the contents of Matteboken we have sought clarity and harmony. The Camphor font is the basis for the page. It's a little softer sans-serif that is pleasant to read in short as well as longer pieces. It gives a warm tone to the text and disarms the mathematical content. Section headings are accompanied by a vertical line in the current course accent color, a clear way to mark when a new section begins. Mathematical expressions, we reproduce the dynamic text, but with help from language LaTeX, allowing us to show even advanced setups in a way that is not possible with a normal font.
Designing the page content is of course pointless if it is not used in practice. Mattecentrum has done a sterling job by going through all the content pages and organize them after the guidelines we have set. As in most projects, support and training for web editors absolutely critical if you want the end result to be good.
Navigation
The contents of Matteboken consists of about 1000 pages divided into multiple levels. When we went through the statistics on how the site was used, we noticed that the visitor moves mostly within the same course and subject area, ie one moves usually between the sides in the deepest substance level and rarely changes grade.

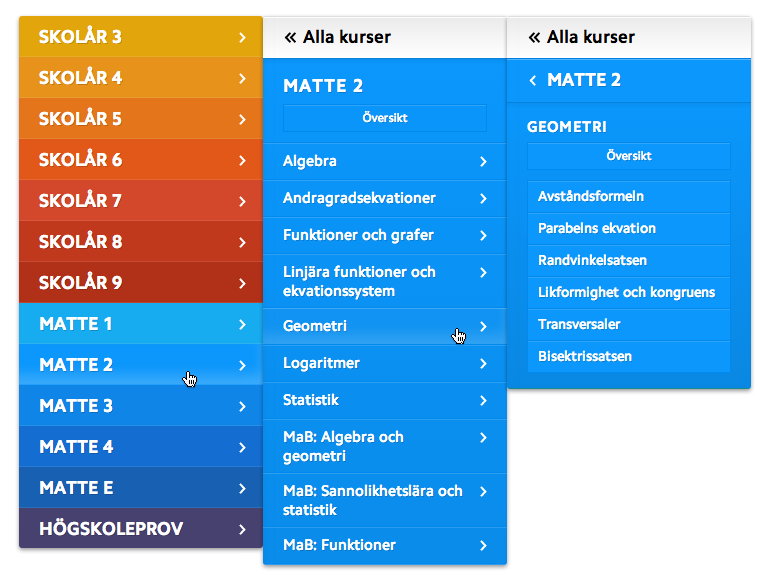
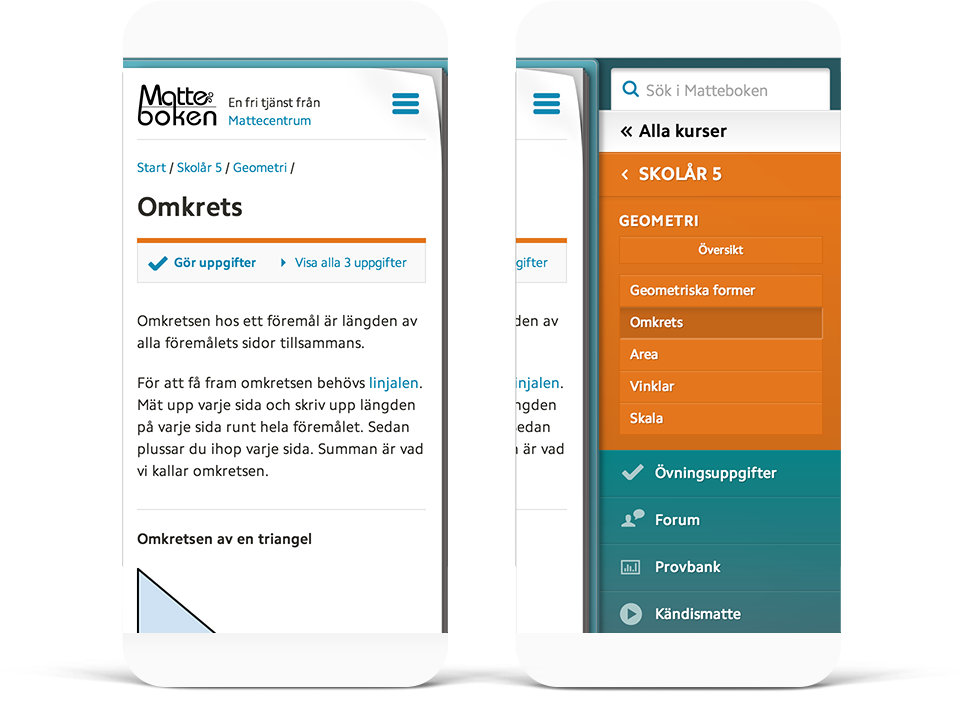
The menu is divided into columns that moves laterally. Above are three levels next to each other
To support this behavior, we have focused what is visible in the navigation by using a column-based view that is moved laterally. This way we can show the contents wide and clear on the current level, but it is also easy to move up and down between levels.
The same website in various sizes
An important aspect for the usability of the site is that function and content are consistent regardless what screen size the visitor uses. More than a quarter of the visitors to Matteboken browse the site with a mobile device and many do switch between PC, tablet and phone, depending on where they are at the moment. We wanted to avoid using different navigation for different devices.

The solution was a right-aligned menu on the side of the actual book page. When the screen width allows, the menu is visible at all time, but when the width decreases we only show the actual content of the book and the menu is activated with a menu icon. The menu folds out to his right in the same size as on wider screens. The advantage is obvious - it's the same website and navigation regardless of screen size.

When the menu is folded out of the mobile phone it is the same menu as shown on larger screens.
Exercises
The previous version of Matt book instructed only with text and video, whilst students have long been asking for interactive exercises. The new Matteboken now finally contains exercises for the whole material - a total of over 1100 tests!
To realize this has been a challenge both conceptually and technically for us, and of course a huge educational work for Mattecentrum. Let us describe how it happened.

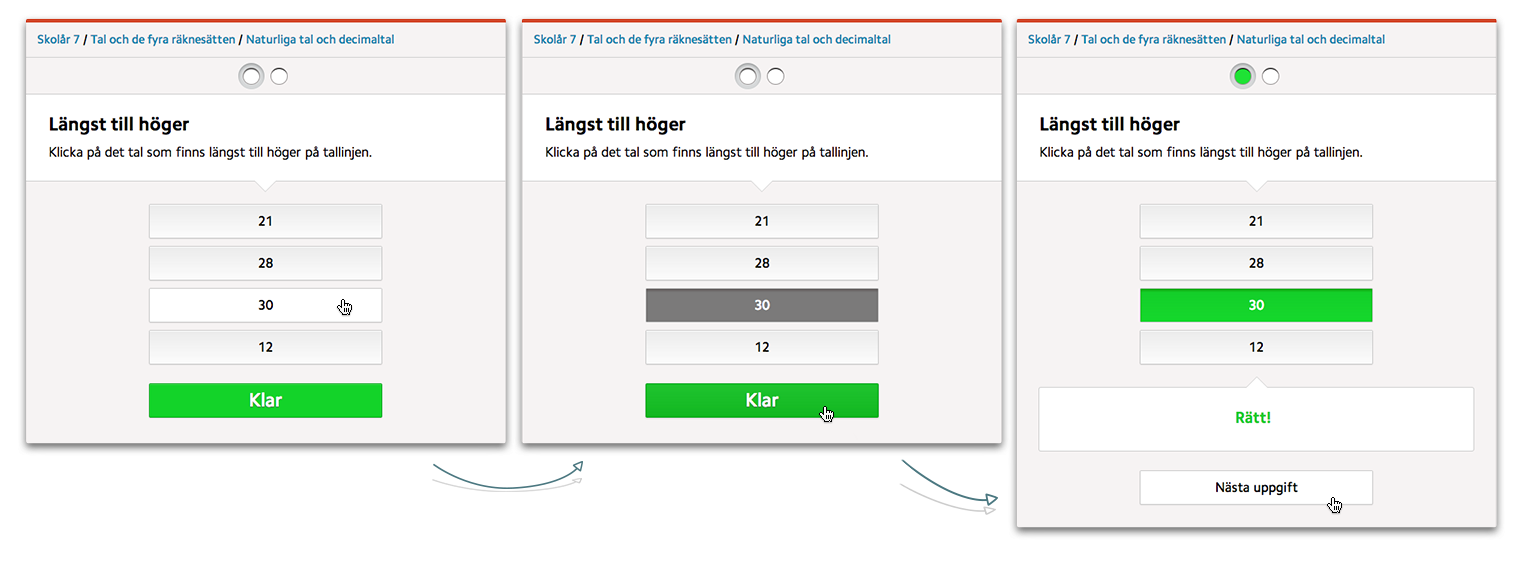
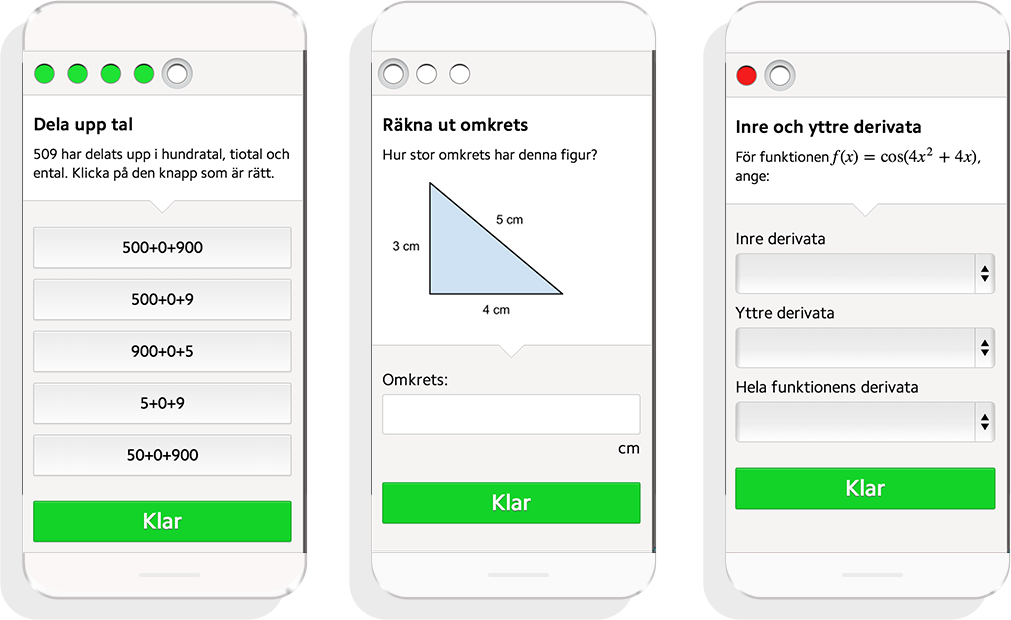
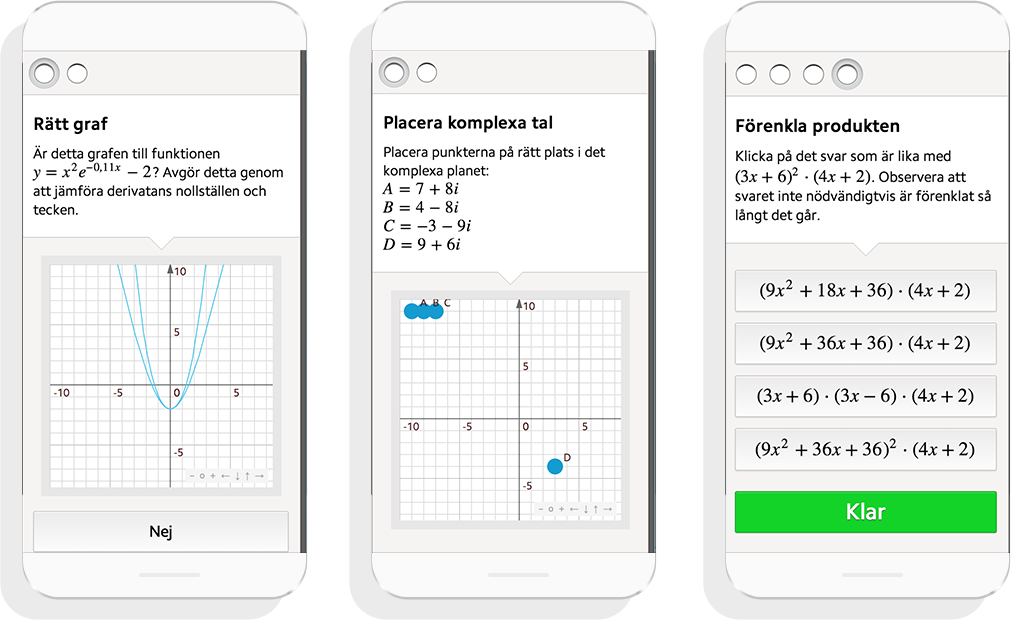
The exercises work just like the rest of the page: just as well regardless of device
When we together with Mattecentrum worked out the requirements of the exercises, we concluded that the technology for designing these must be flexible. Tasks can be designed in many different ways and the answer possibilities for the visitor are many: a free text field, several free-text, multiple-choice, multiple multiple-choice and manipulation of graphs. We also realized that the actual numbers in the exercises must vary from time to time on the same exercise, otherwise you can not redo the exercises without having to recognize the answers. A fairly complex problem in other words.

The visitor solves an exercise and'll know if it was the right answer.
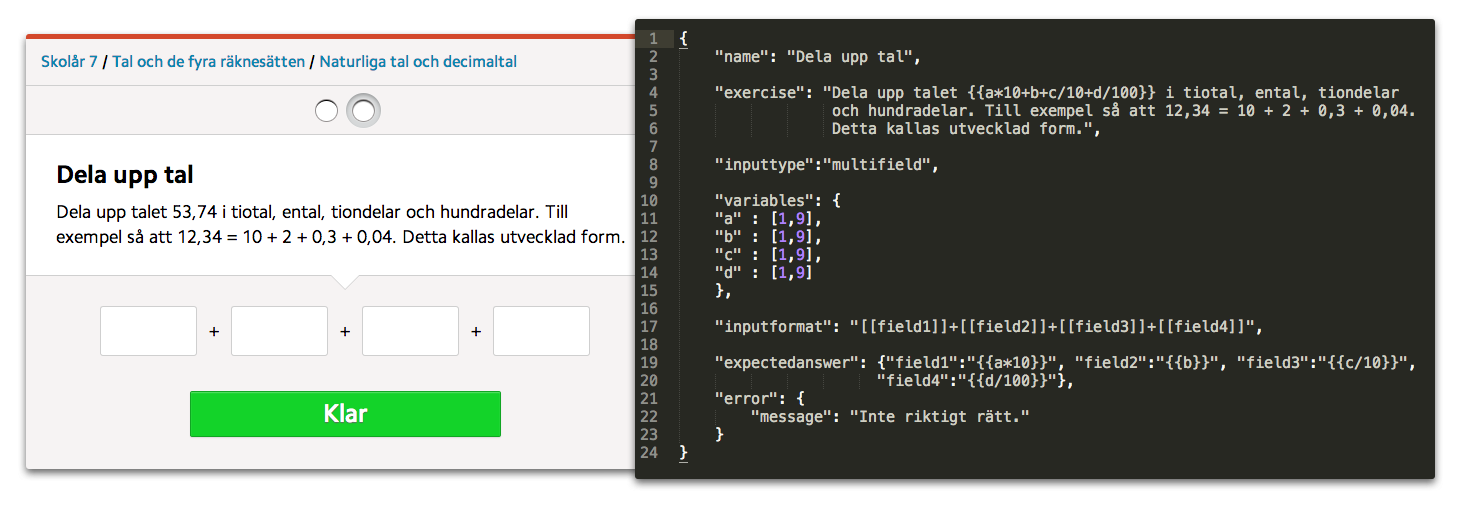
We started to design a graphical interface for creating tasks, but we realized that the cost of realizing it was goint to be way too high. We asked ourselves how we could create a flexible data engine that we were able to produce on se set time? The breakthrough came when we realized that the editors of Mattecentrum not only are wizards of math, but also logical problems in general. It allowed us to raise the level of abstraction for creating exercises. We developed a simplified programmatic framework in the form of one JSON object per exercise. This defines the exercise with both logical verifiability and full creative flexibility. The result is a data engine that works for everything from adding exercises for primary to complex formulas and interactive graphs for high schools more difficult courses.

Each exercise is defined in a JSON object (right).


Examples of different types of exercises.
Technical solution
The new Matteboken is built on Umbraco CMS 6. The exercise engine is completely written in javascript based on the framework AngularJS. Mathematical expressions are displayed in dynamic text with the help of the LaTeX framework MathJax. Typographic text are handled through Fonts.com. The HTML/CSS framework is responsive and based on REM scaling to fit in size between a total of 5 different modes depending on the device size. We use a vector-based SVG sprite for all graphical elements that can not be recreated with CSS and an additional PNG sprite (in regular and double resolution) for the few elements that can not be reproduced in vectors. Matteboken is designed for high resolution screens (popularly called Retina screens), but even so, the total size of the framework graphics files is under 100kb.
The result of our work is found at www.matteboken.se.
Read more about us at www.obviuse.se.


